This post shows how to install and configure the “Simple Contact Us” DNN module. The module can be downloaded from DNN Store.
Installation
Configuration
Customization
1. Installation
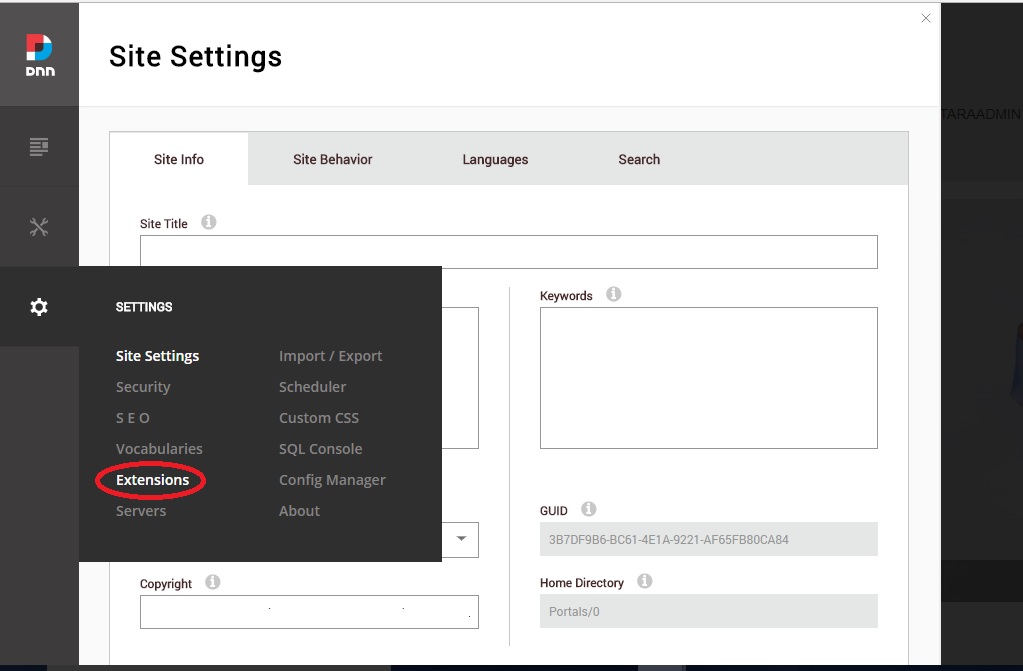
1- To start installing the Simple Contact Us module login to your website with admin rights, then go to extensions as displayed in figure 1.1.

(Figure 1.1)
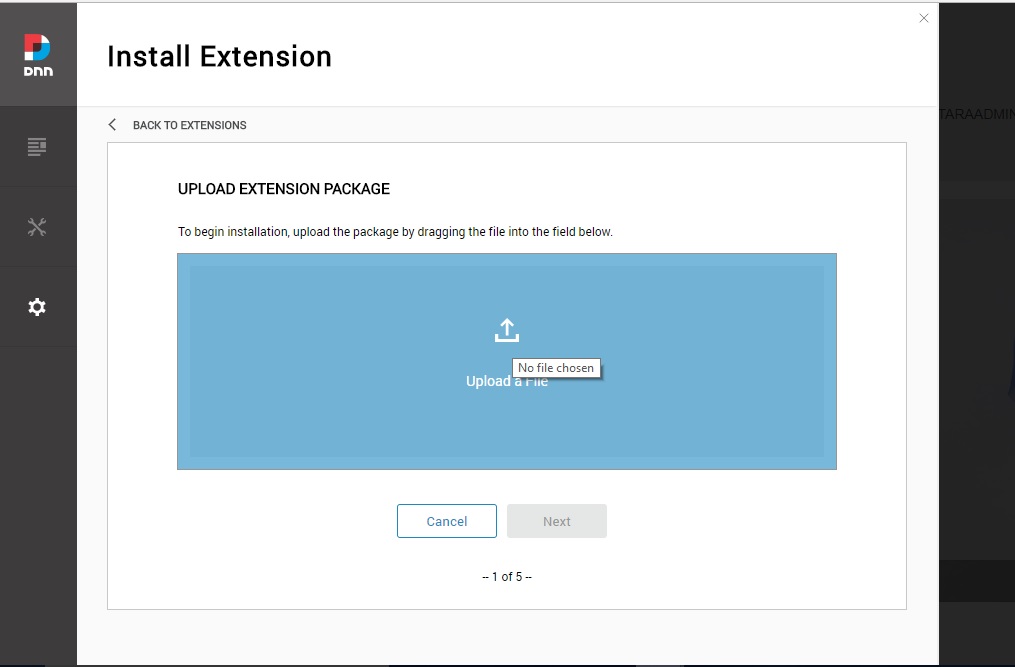
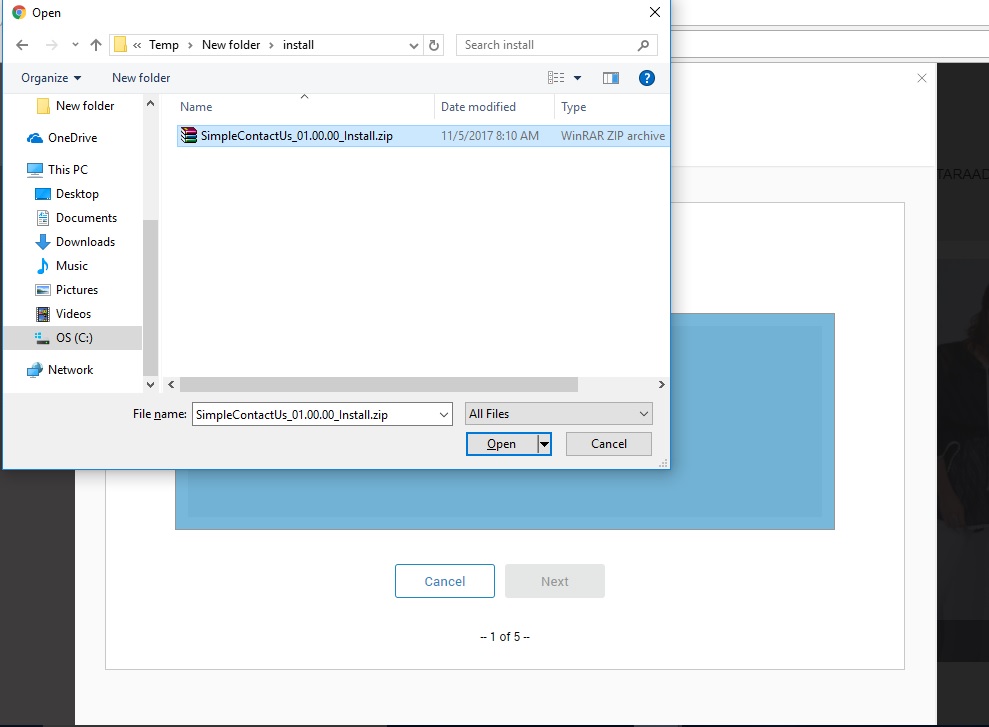
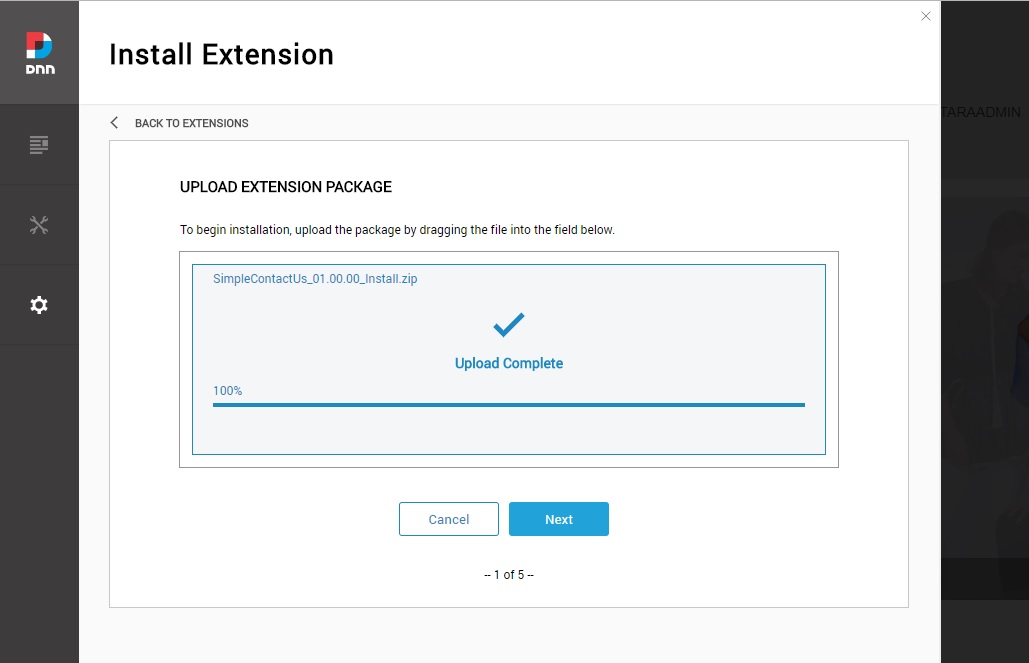
2- Choose the installation file as displayed in figures 1.2, 1.3 and 1.4.

(Figure 1.2)

(Figure 1.3)

(Figure 1.4)
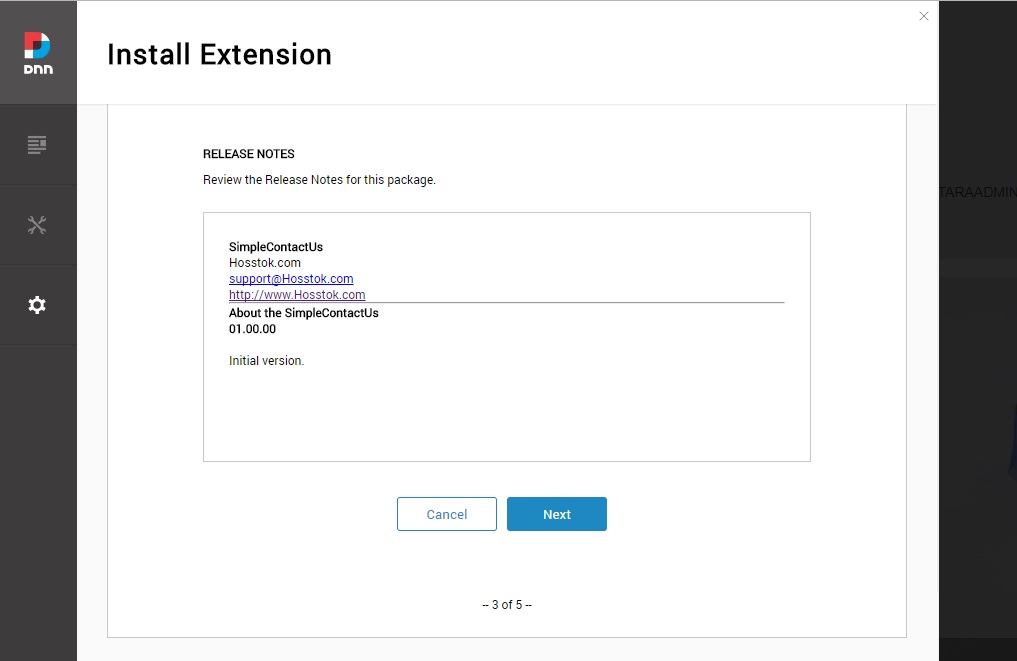
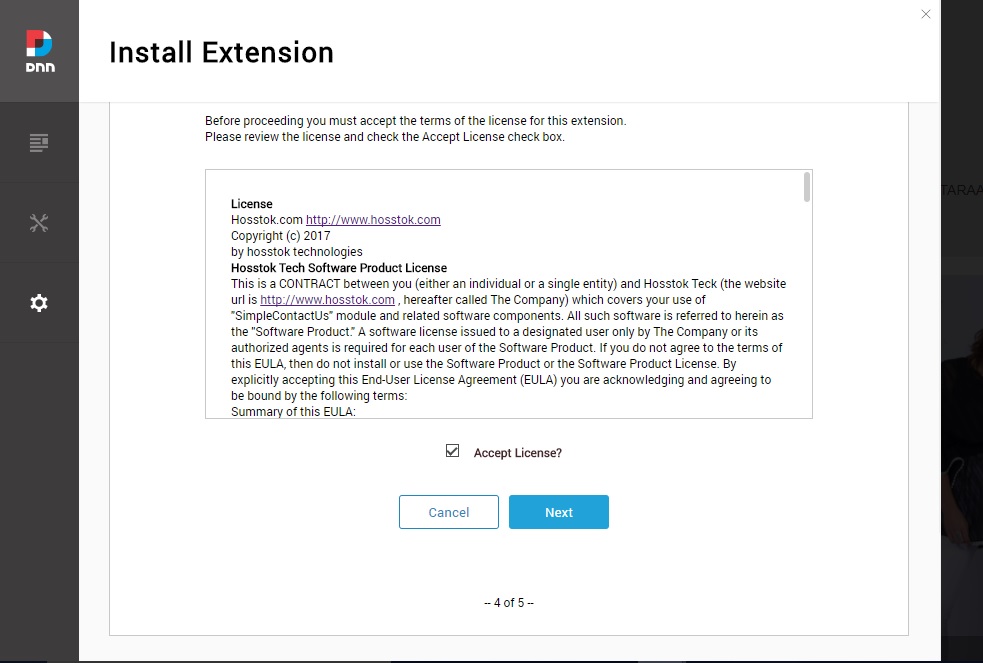
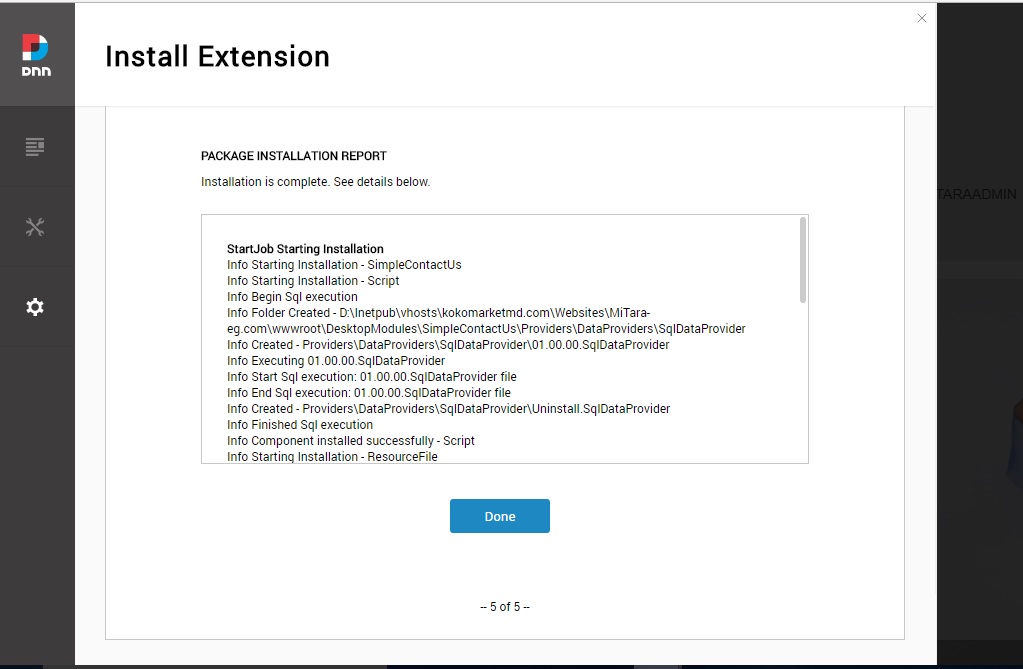
3- Follow the installation process as displayed in figures 1.5, 1.6 and 1.7.

(Figure 1.5)

(Figure 1.6)

(Figure 1.7)
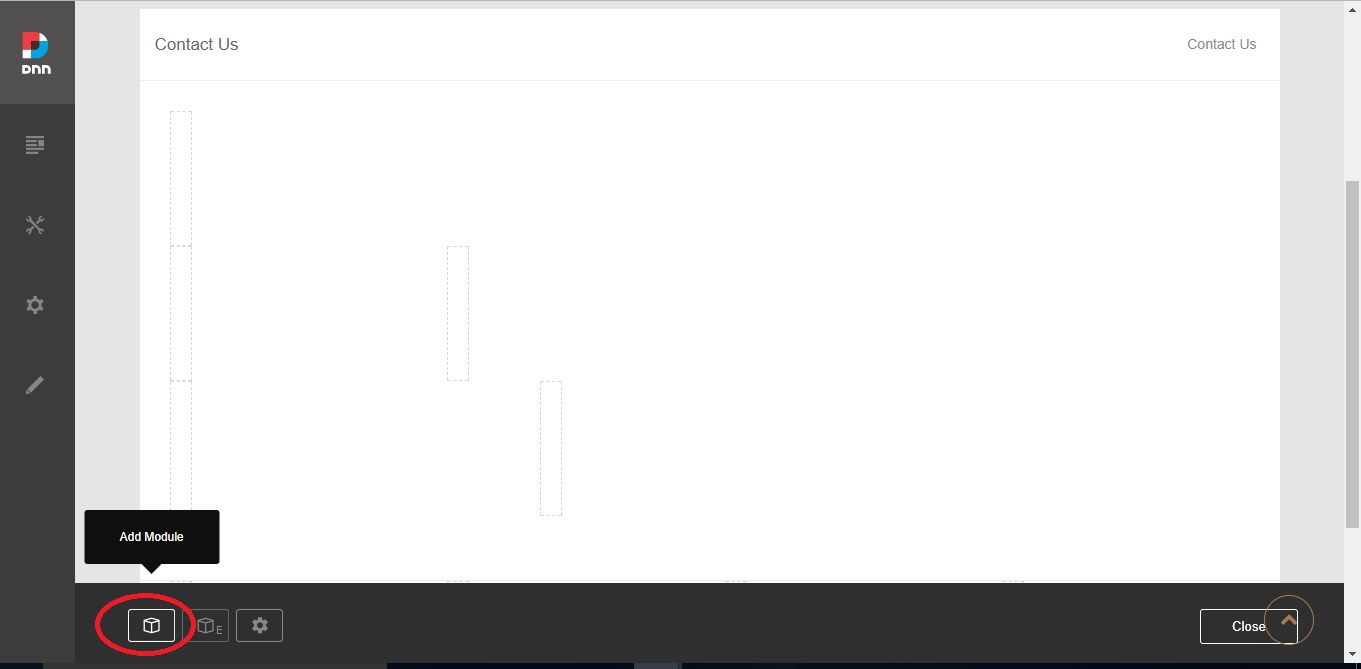
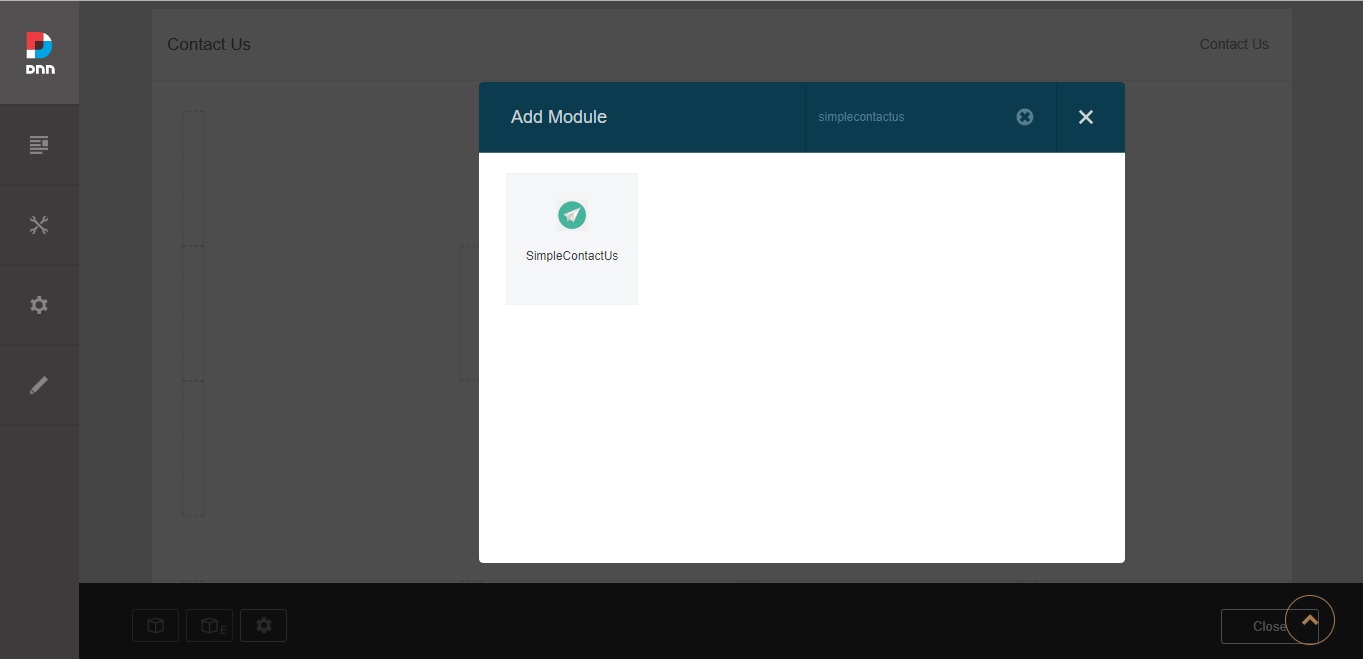
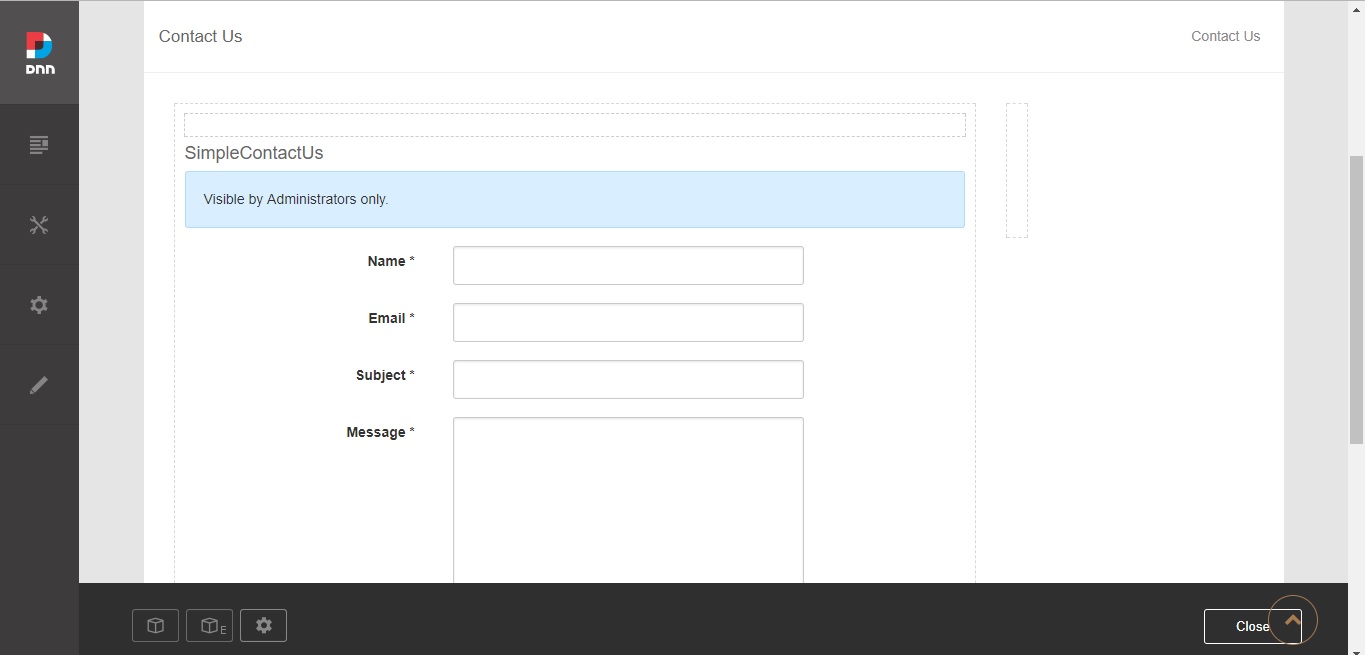
4- After installing the model, now you need to add it to the page. Navigate to the page that you need to add the module to, then add the Simple Contact Us module to the page as described in figures 1.8, 1.9 and 1.10.

(Figure 1.8)

(Figure 1.9)

(Figure 1.10)
2. Configuration
After installing the Simple Contact Us module, you need make sure that the SMTP is configured correctly on your site then you will need configure the Simple Contact Us module.
2.1 Setup SMTP
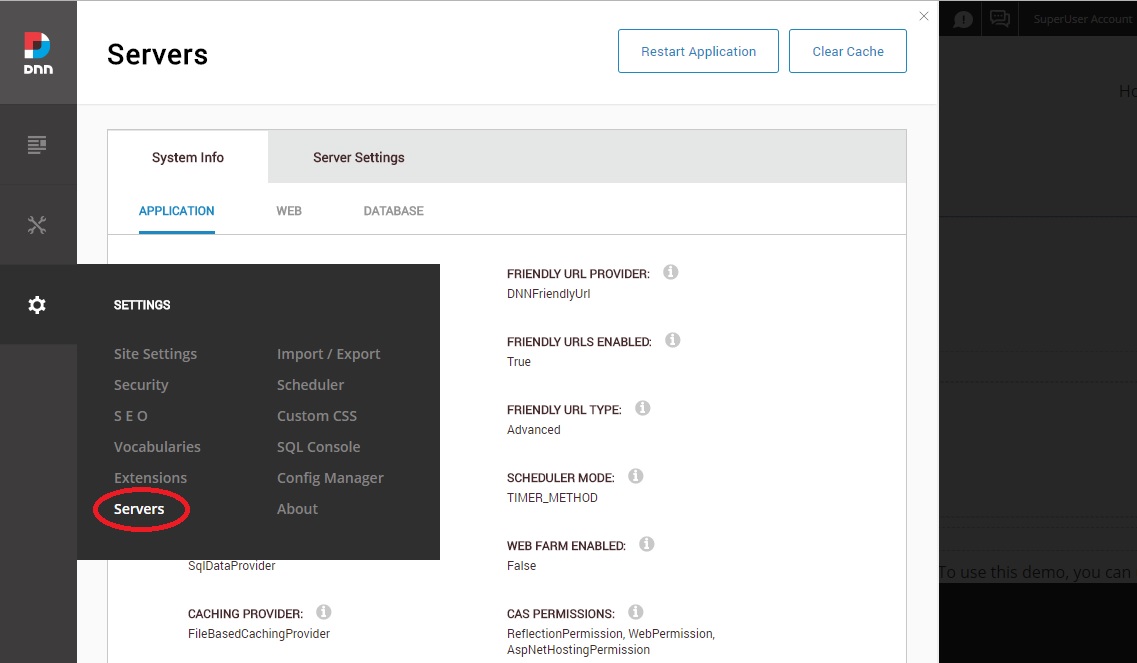
1- To setup SMTP on your website select servers from the DNN menu as displayed in figure 2.1

(Figure 2.1)
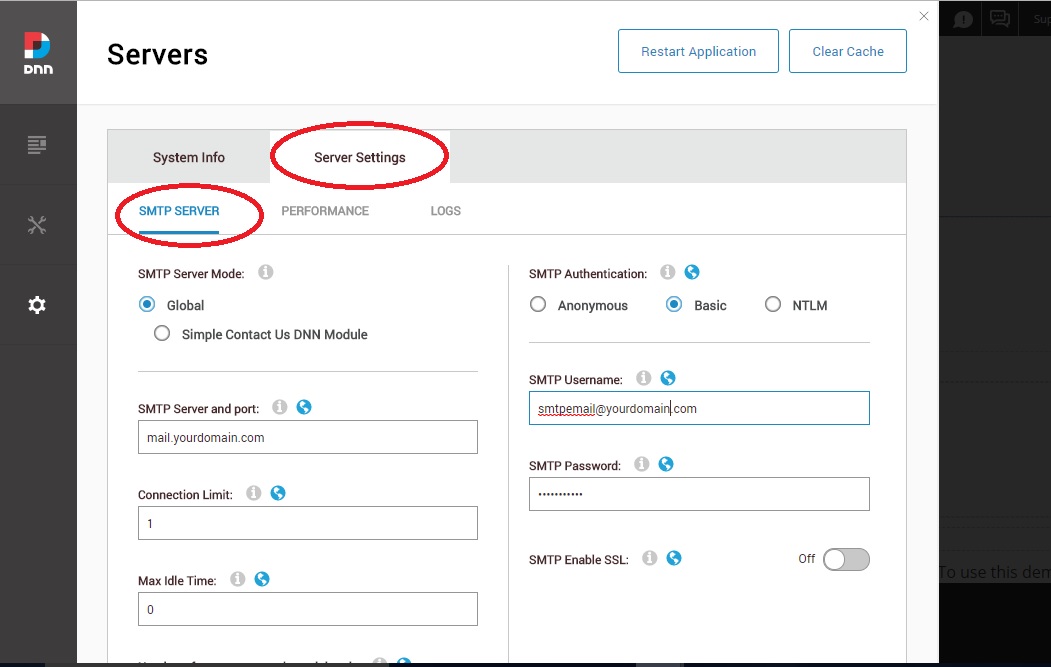
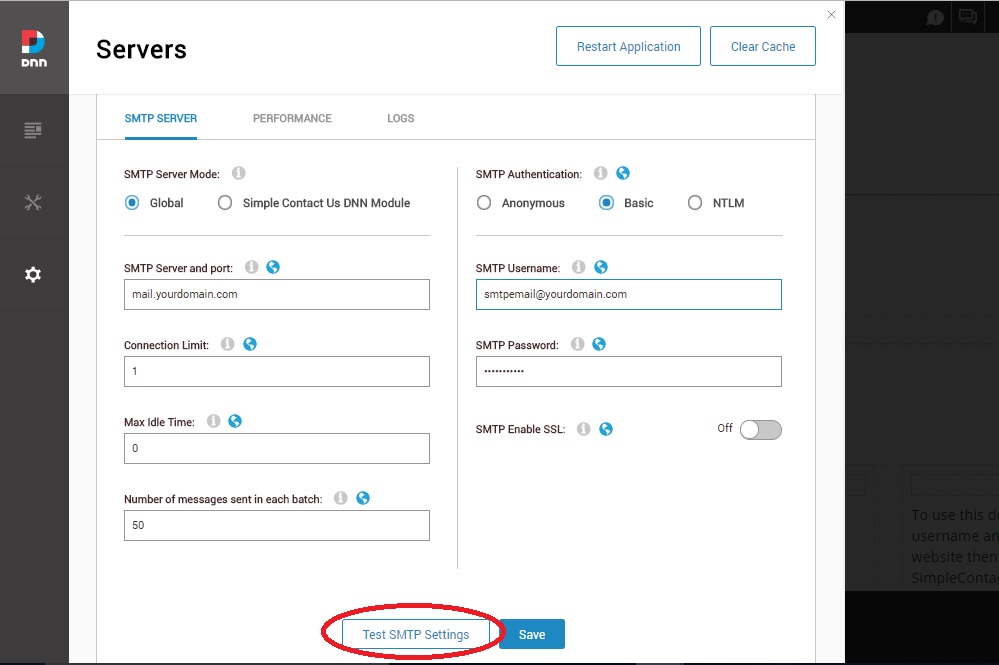
2- Select “Server Settings”, then configure your SMTP as displayed in figure 2.2.

(Figure 2.2)
3-After setting up the SMTP, verify the setting by testing the SMTP using “Test SMTP Settings” as displayed in figure 2.3. Make sure you get a success message, otherwise the SMTP server is not configured correctly.

(Figure 2.3)
2.2 Configure Simple Contact Us Module
2.2.1 Configure Display Fields
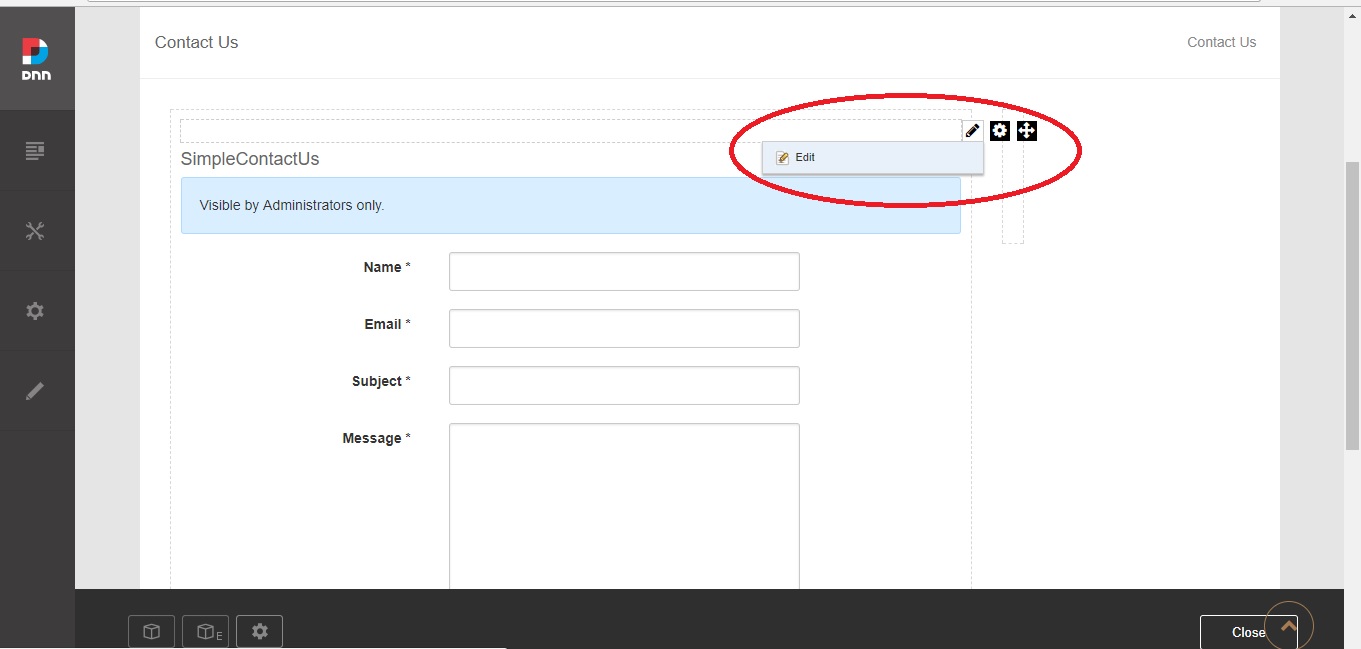
1- Navigate to the page that has Simple Contact Us Module, then click on “Edit” to go to the edit page as displayed in figures 2.4.

(Figure 2.4)
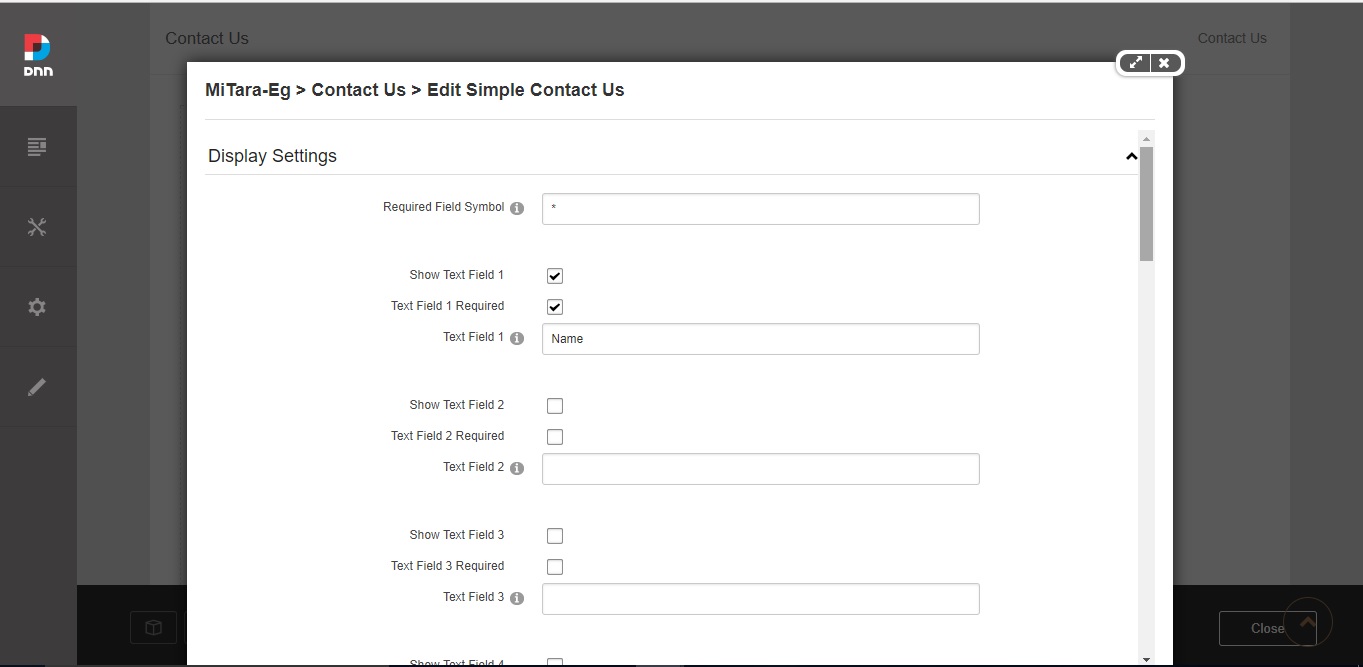
2- In the edit page start to configure the fields starting by the text fields. For each text fields you can configure to display the field or not, if it is a required field or not and configure the field display name as displayed in the figure 2.5.

(Figure 2.5)
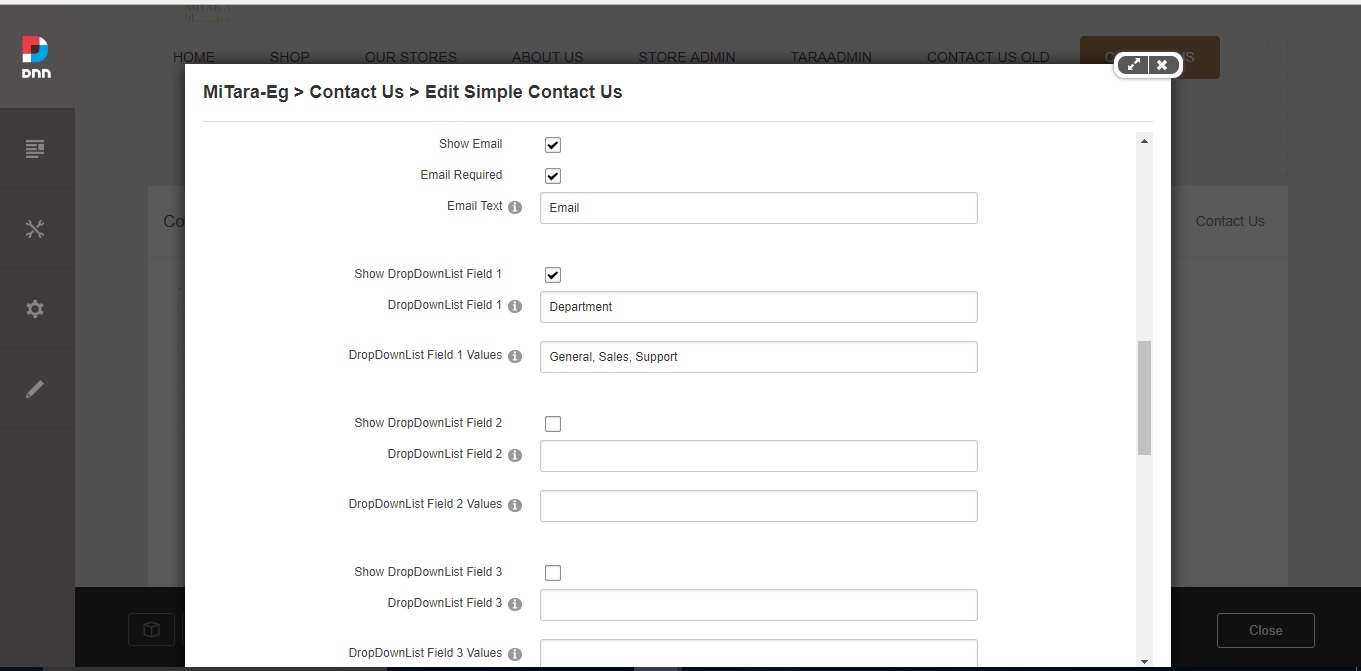
3- Configure the email field similar to the text fields as displayed in the figure 2.6.
4- For each drop down list fields you can configure to display the field or not, if it is a required field or not and configure the field display list of items. You need to enter the list of values as comma separated list (e.g. “General, Sales, Support”) as displayed in the figure 2.6.

(Figure 2.6)
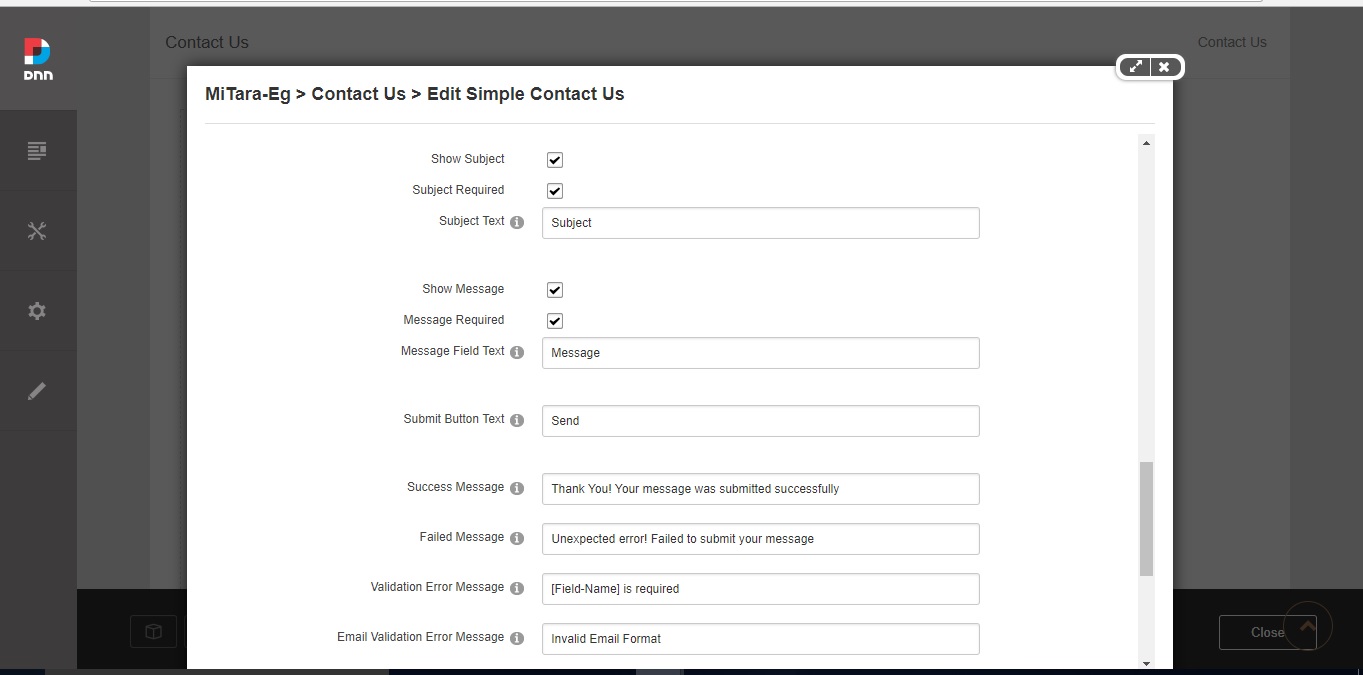
5- Configure the Subject, Message, the text of the send button as displayed in figure 2.7.
6- Configure the user messages as displayed in figure 2.7.

(Figure 2.7)
2.2.2 Configure Email Settings
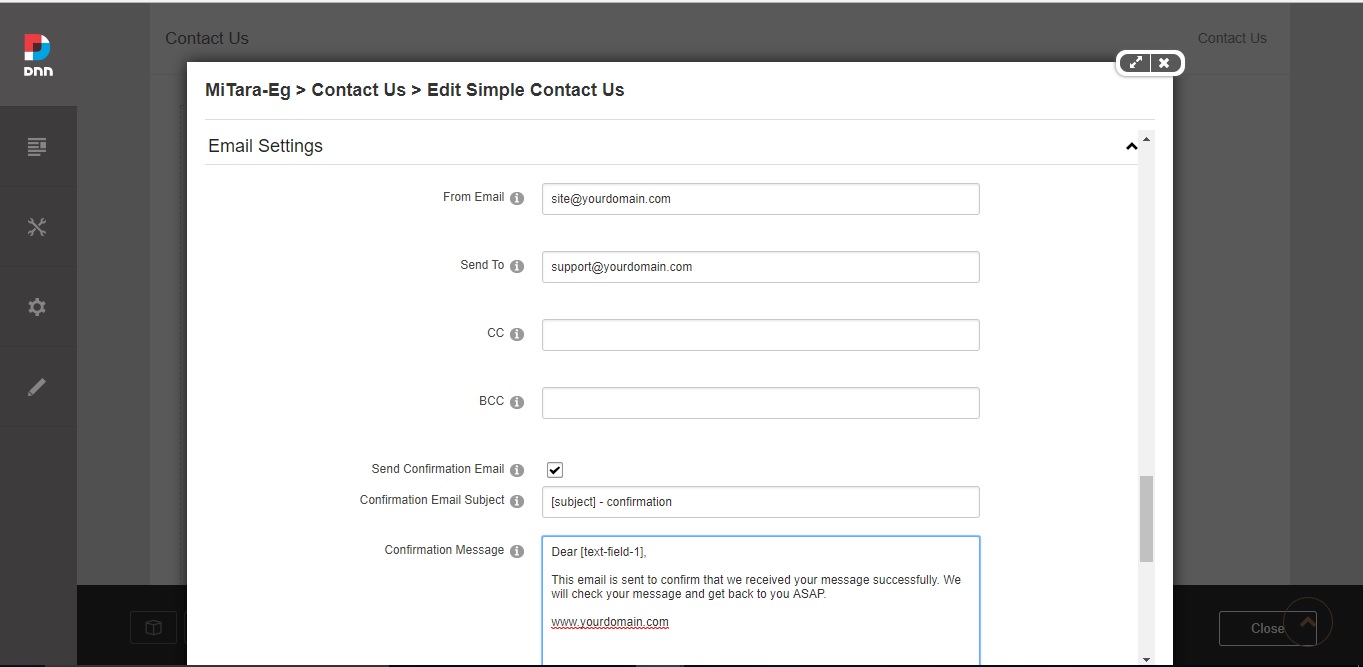
1- Under Email Setting, set the From Email(s) (email will be used to send the send us email) and the Send To Email(s) (email(s) that will receive the message), CC and BCC as displayed in figure 2.8.
2- If you want the user to receive a confirmation email after sending the message on the website, configure the confirmation email settings as displayed in figure 2.8.

(Figure 2.8)
2.2.3 Security Settings
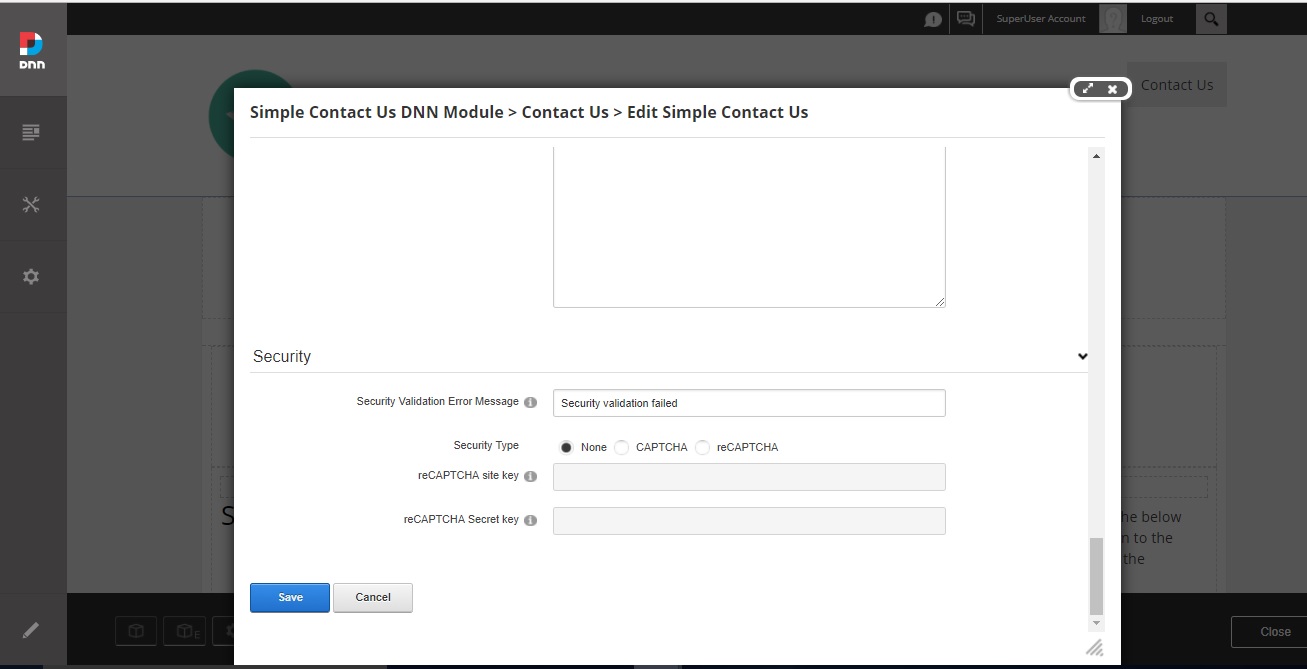
1- To configure the security settings use the security configuration as displayed in figure 2.9.
2- If you want to disable security set the Security Mode to None.
3- If you want to use CAPTCHA set the Security Mode to CAPTCHA .
4- If you want to use reCAPTCHA set the Security Mode to reCAPTCHA and enter the site key and the secret key that you got from google (https://developers.google.com/recaptcha/intro)
5- Click Save to save your settings.

(Figure 2.9)
3. Customization
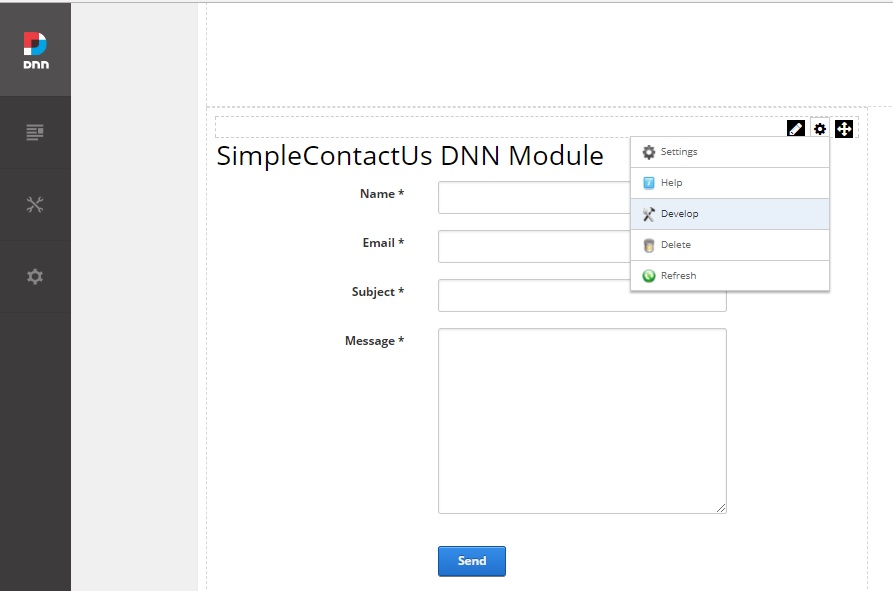
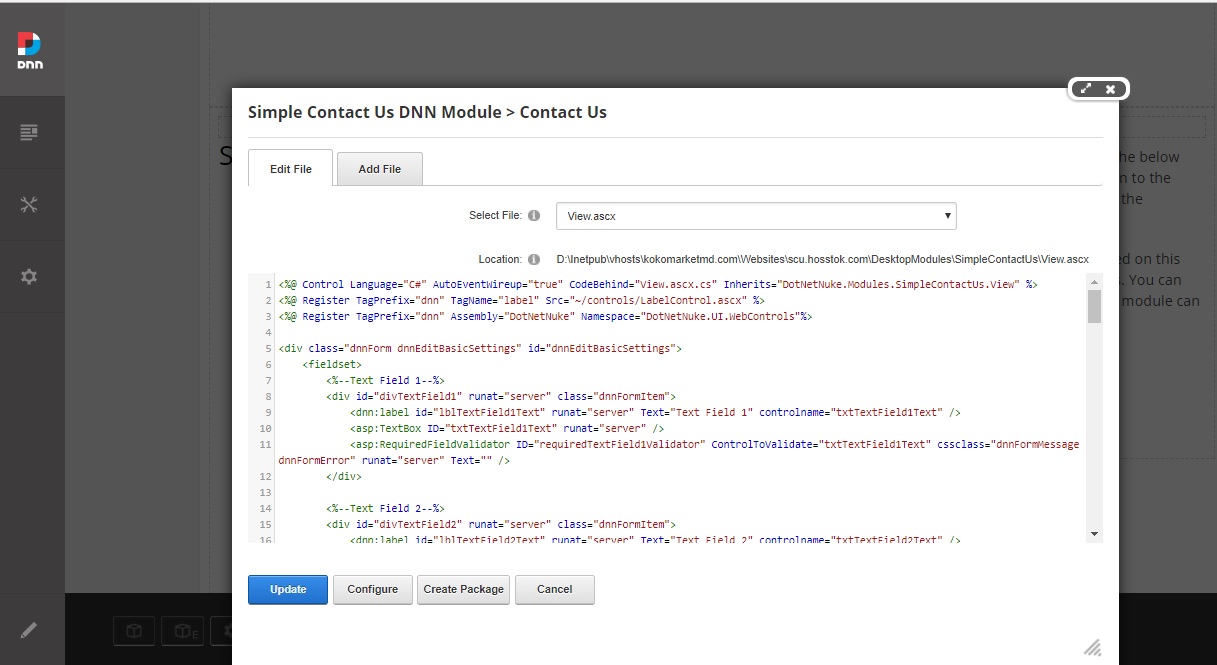
You can customize the displayed fields and the displayed text by editing the Simple Contact Us Module as described above. If you want to customize the display to change the order of the controls or the look and feel, you can do that by clicking on the settings button then choose develop as displayed in figure 3.1

(Figure 3.1)
Then you can edit the code for the view, or you can add/update the CSS files. The most important thing is to avoid renaming or removing any of the existing controls.

(Figure 3.2)
9 thoughts on “Simple Contact Us – DNN Module”
Please look at Figure 2.8.
Your module is working great for use, except that we cannot get text field data into the message. We have tried various combinations, example below.
Hello [Text Field 1] [Text-Field-1] “Text Field 1”
What is missing? (Again, please refer to your example in Figure 2.8).
Thanks for your help.
Hello Don,
I retested this functionality and verified that it is working using “[text-field-1]” all in lower case.
Please try that and let me know if it did not work.
Hi,
Does this form save data into a database?
Thanks for your help
Hello Steven,
The module stores only its configuration into the database. The submitted Contact us messages are only sent to the configured email and are not stored in the database.
The confirmation email is being sent but not the To:, CC:, or the BCC:.
Actually, now that I included the subject field, everything went through.
Great! please let me know if you need any help or open a DNN support ticket and I will provide the needed help.
If a drop down is used, a General Exception is (silently) generated:
Message:Index was outside the bounds of the array.
StackTrace: at DotNetNuke.Modules.SimpleContactUs.View.GetListFromCommaSepString(String s_in)
Maybe ” For i As Integer = 0 To length Step 1″ should be “To length-1”?
Hello Geoff,
Thank you for your feedback. I was not able to reproduce this issue using the latest version.
Can you please provide the below info to help me reproduce and fix the issue:
– What module version are you using?
– What are the list of values that you are using?